今天Monospace的網頁設計團多了一位新成員!
她是工業設計底子,最近想轉型成UI介面設計師。
經驗非常豐富,也收藏了很多設計網站跟我們分享![]()
剛好她貼給我了一個「漸層」的配色網站,
對於工程師很方便!
在這充滿工程師的iT邦,希望可以給大家一些幫助:)

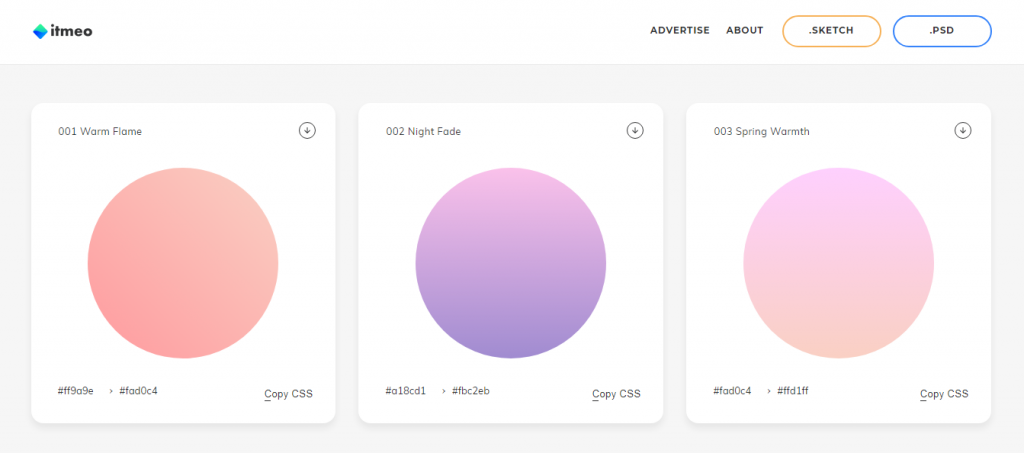
itmeo是一個漸層網站,除了上面的漸層色都很美之外,
它最方便的地方在於,

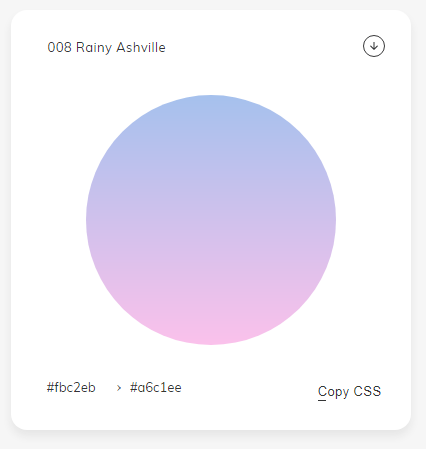
按一下右下角的「Copy CSS」,就可以直接得到這個漸層色的CSS程式碼。
background-image: linear-gradient(to top, #fbc2eb 0%, #a6c1ee 100%);
但是小妹不知道為什麼要加上「-image」,所以跑去問了隔壁的工程師Jason,
得到的答案是:「刪掉就可以了!」![]()
因為不知道這個自動生成的CSS,對於工程師來說到底有沒有效用?
所以小妹請咱們工程師Jason直接用上面那串程式碼,寫進VScode試試看效果如何。
結果是成功了阿阿阿阿阿!!!!只是要記得刪掉-image!!!!![]()
謝謝Jason的實際操作XD
也讓小妹多了一個方式,可以幫助工程師加速切版:)
